AppController 수정
Login을 처리해줄 LoginAct 메소드 생성
@RequestMapping("/LoginAct")
public String LoginAct(HttpSession session, HttpServletRequest request) {
String id = request.getParameter("id");
String password = request.getParameter("password");
System.out.println("로그인 시도\nID:"+id+"\npassword:"+password);
return null;
}위와 같이 입력하고 Login페이지에서 값을 전송해 본다.

로그인 버튼을 누르면 서버 Log에
로그인 시도
ID:test
password:test
위와 같이 찍힌다 이제 추출한 값을 가지고 DB조회를 하여 입력된 id와 password가 일치하는지 확인한다
UDao와 UserDao 수정
UDao에 아래 코드를 추가해준다
public UserDto Login(Map map);UserDao에도 아래 코드를 추가한다
@Override
public UserDto Login(Map map) {
return null;
}로그인을 위한 SQL 작성
UDao.xml에 아래 코드를 추가해준다
<select parameterType="Map" id="Login" resultType="com.app.app.Dto.UserDto">
SELECT user_id FROM user WHERE user_id = #{id} AND password = #{password}
</select> 위 SQL문은 id와 password 를 이용하여 두 값이 모두 일치하는 user_id를 뽑아낸다.
만약 id나 password 둘중 하나라도 틀리면 결과 값이 반환되지 않는다.
AppController - LoginAct 수정
@ResponseBody
@RequestMapping("/LoginAct")
public String LoginAct(HttpSession session, HttpServletRequest request, HttpServletResponse response) throws IOException {
//PrintWriter out = response.getWriter();
String id = request.getParameter("id");
String password = request.getParameter("password");
System.out.println("로그인 시도\nID:"+id+"\npassword:"+password);
Map map = new HashMap();
map.put("id", id);
map.put("password", password);
UDao dao = sqlSession.getMapper(UDao.class);
UserDto dto = dao.Login(map);
if(dto != null) {
session.setAttribute("user_id", id);
String str = "<script>";
str+="alert('Login success');";
str+="window.location.href = '/app';";
str+="</script>";
return str;
}
else {
session.setAttribute("user_id", id);
String str = "<script>";
str+="alert('Login fail');";
str+="history.back();";
str+="</script>";
return str;
}
}로그인을 시도해보자

성공한 경우

실패한 경우

'WEB > Spring' 카테고리의 다른 글
| 8) Spring - 게시판 글쓰기 구현 (0) | 2019.10.12 |
|---|---|
| 7) Spring - 로그아웃 (0) | 2019.10.12 |
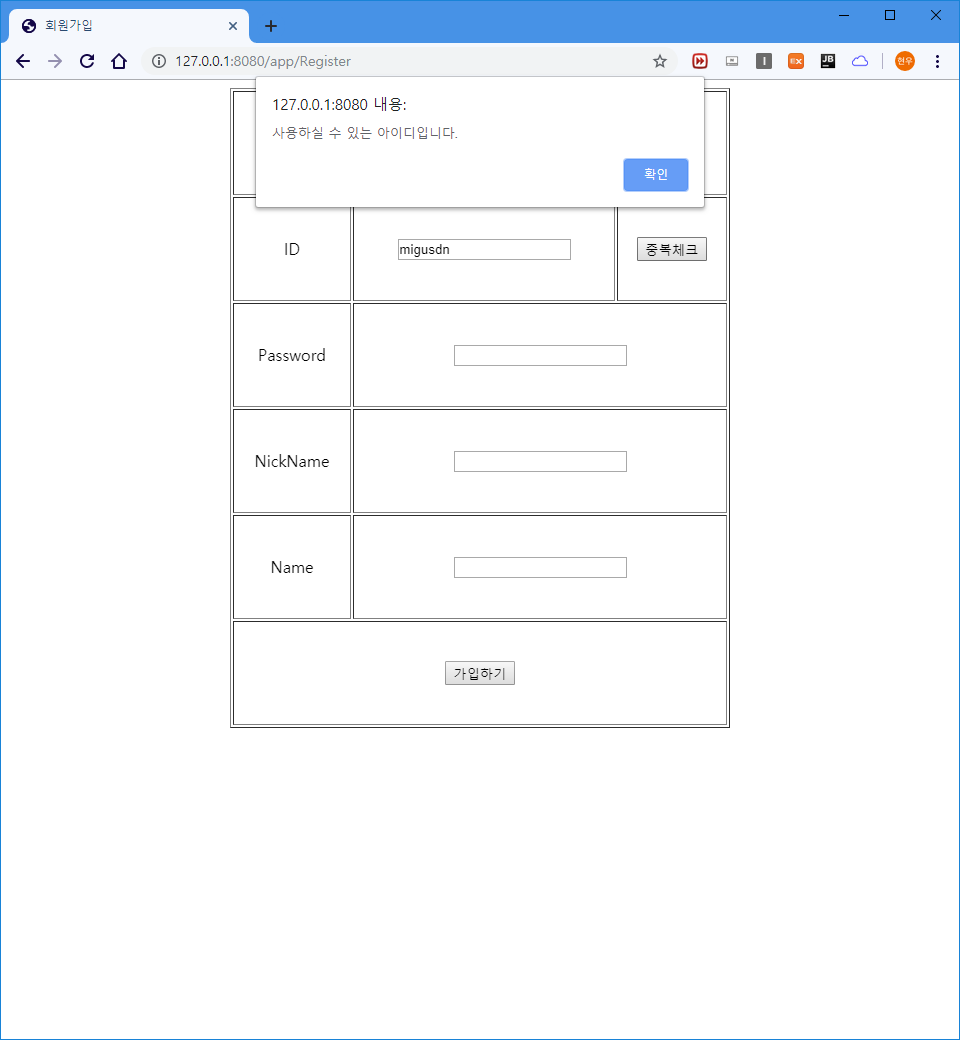
| 5) Spring - 회원가입(ajax를 이용한 id 중복체크) (2) | 2019.10.08 |
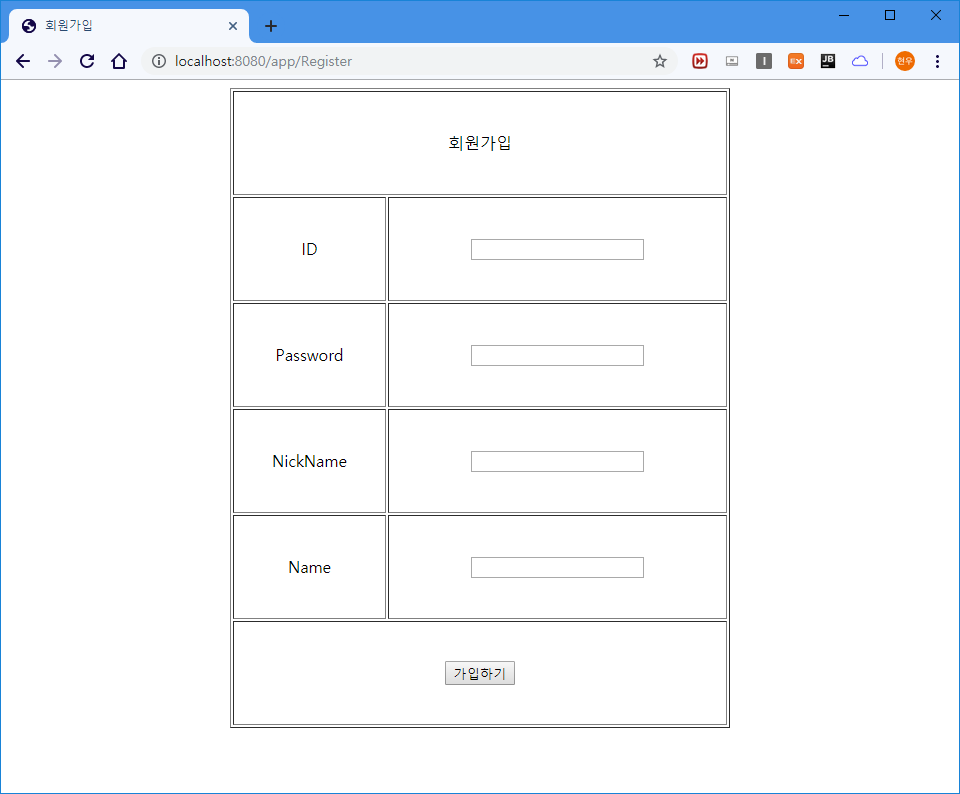
| 4) Spring - 회원가입 처리하기. (0) | 2019.09.26 |
| 3) Spring - RequestMapping 하기 (0) | 2019.09.25 |