json을 이용하기 위한 lib 추가
pom.xml에 아래 코드를 추가해 줍니다.
<!-- json parser -->
<dependency>
<groupId>com.googlecode.json-simple</groupId>
<artifactId>json-simple</artifactId>
<version>1.1</version>
</dependency>
<!-- jackson -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.13</version>
</dependency>Register.jsp 수정
ajax를 이용하기위해 jquery를 추가해주고 버튼을 만들어 줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form name="Register" method="post" action="RegisterAct">
<table border="1" align="center" width="500" height="500">
<tr>
<td colspan="4" height="100" align="center">회원가입</td>
</tr>
<tr>
<td colspan="1" height="100" align="center">ID</td>
<td colspan="2" height="100" align="center">
<input type="text" name="user_id" id="user_id">
</td>
<td align="center">
<button id="duplicate_check" type="button" onclick="check();">중복체크</button>
</td>
</tr>
<tr>
<td colspan="1" height="100" align="center">Password</td>
<td colspan="3" height="100" align="center">
<input type="text" name="password">
</td>
</tr>
<tr>
<td colspan="1" height="100" align="center">NickName</td>
<td colspan="3" height="100" align="center">
<input type="text" name="nickname">
</td>
</tr>
<tr>
<td colspan="1" height="100" align="center">Name</td>
<td colspan="3" height="100" align="center">
<input type="text" name="name">
</td>
</tr>
<tr>
<td colspan="4" height="100" align="center"><input type = "submit" value="가입하기"></td>
</tr>
</table>
</form>
</body>
</html></body>아래 function check를 만들어 줍니다.
<script>
function check(){
id = $("#user_id").val();
$.ajax({
url: 'ID_Check',
type: 'POST',
dataType: 'text', //서버로부터 내가 받는 데이터의 타입
contentType : 'text/plain; charset=utf-8;',//내가 서버로 보내는 데이터의 타입
data: id ,
success: function(data){
if(data == 0){
console.log("아이디 없음");
alert("사용하실 수 있는 아이디입니다.");
}else{
console.log("아이디 있음");
alert("중복된 아이디가 존재합니다.");
}
},
error: function (){
}
});
}
</script>UDao와 UserDao 수정
interface UDao에 아이디 중복 체크와 관련된 새로운 메소드를 생성해 줍니다.
package com.app.app.Dao;
import java.util.ArrayList;
import java.util.Map;
import com.app.app.Dto.UserDto;
public interface UDao {
public void Register(Map map);
public UserDto Id_Check(String id);
}UDao의 구현클래스 UserDao에서 추가된 메소드를 재정의 해줍니다.
package com.app.app.Dao;
import java.util.ArrayList;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import com.app.app.Dto.UserDto;
public class UserDao implements UDao{
JdbcTemplate template;
@Autowired
public void setTemplate(JdbcTemplate template) {
this.template = template;
}
@Override
public void Register(Map map) { }
@Override
public UserDto Id_Check(String id) {
return null;
}
}mapper 수정
com.app.app.mapper에 있는 UDao.xml에 아래 구문을 추가해줍니다.
<select parameterType="String" id="Id_Check" resultType="com.app.app.Dto.UserDto">
SELECT user_id FROM user where user_id = #{id}
</select>AppController 수정
Register페이지에서 /ID_Check 로 보낸 아이디값을 DB에서 조회하고 중복 여부를 알려주는 메소드 ID_Check를 만들어 줍니다.
@ResponseBody
@RequestMapping(value = "/ID_Check", produces="text/plane")
public String ID_Check(@RequestBody String paramData) throws ParseException {
//클라이언트가 보낸 ID값
String ID = paramData.trim();
System.out.println(ID);
UDao dao = sqlSession.getMapper(UDao.class);
UserDto dto = dao.Id_Check(ID);
if(dto != null) {//결과 값이 있으면 아이디 존재
return "-1";
} else { //없으면 아이디 존재 X
System.out.println("null");
return "0";
}
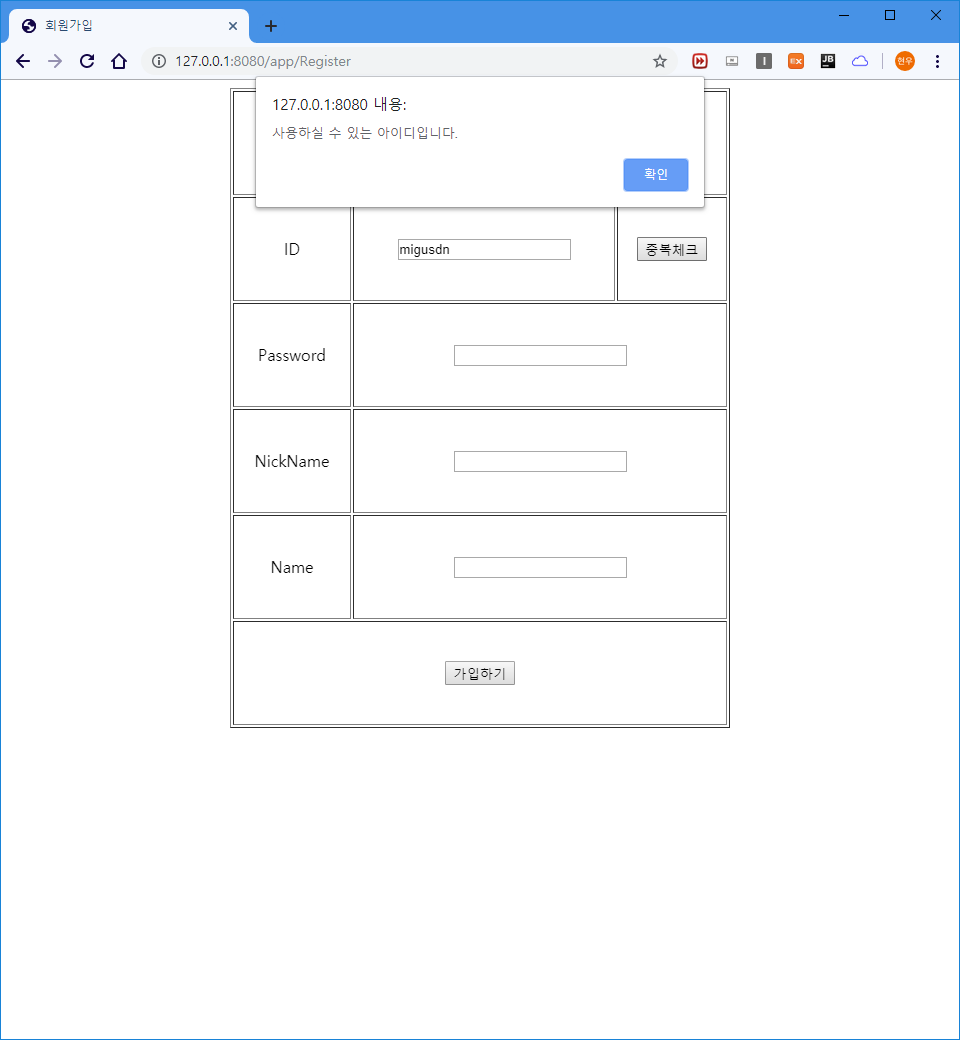
}Register 페이지에 접속하여 확인해봅시다.

'WEB > Spring' 카테고리의 다른 글
| 7) Spring - 로그아웃 (0) | 2019.10.12 |
|---|---|
| 6) Spring - 로그인(Session 이용) (0) | 2019.10.08 |
| 4) Spring - 회원가입 처리하기. (0) | 2019.09.26 |
| 3) Spring - RequestMapping 하기 (0) | 2019.09.25 |
| 2) Spring - 기본설정(MyBatis) (0) | 2019.09.25 |